
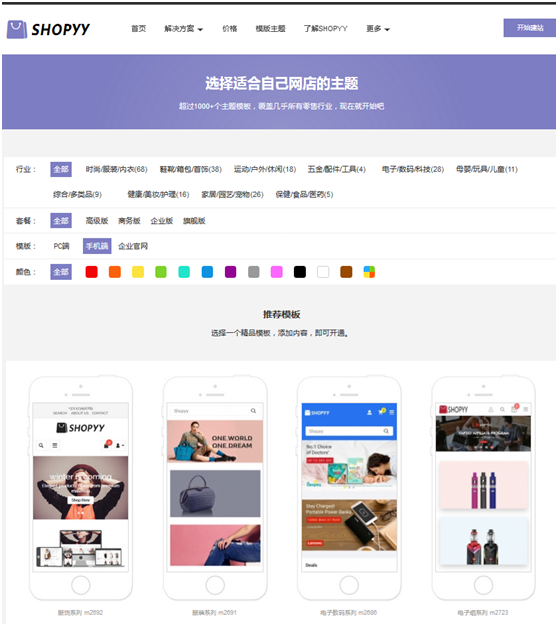
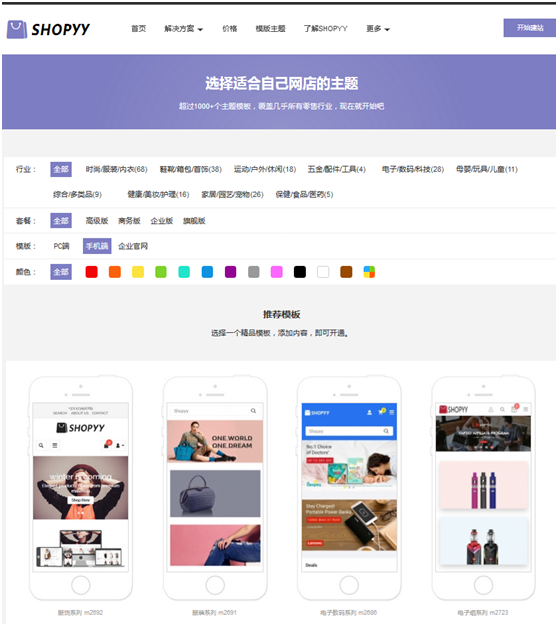
自适应技术很难吗?为什么S h o p y y 平台将网站分为PC端和移动端。
自适应网站也叫响应式网站,自适应是一门技术,是指网页可以自动判断设备是电脑还是手机,并且显示适合屏幕大小的网站。近年来,各种大屏幕移动设备的普及,响应式网站也受到了更多人的青睐。甚至大多数的人认为手机网站高度自适应,响应式网站是实现友好移动目标,更好、更快、更省的方案。
但事实又是否这样呢?对热衷响应式或自适应的人,不难想象手机网站高度自适应,网站适应了移动设备的显示,界面也非常美观,你可能觉得一切都很好,网站也实现了友好移动的目标。然而不要开心得太早,据数据表明:这种响应式设计,会令你的用户和经济效益流失30-50%。
试想,显示在电脑分辨率屏幕上的内容,要在手机的分辨率屏幕上显示,你会发现:可视区域变小,内容都挤一起,页面拉长,排版顺序错乱,使用困难度增加等等。所以自适应和响应式设计,都是选择性把内容隐藏,为适应小页面,减少上述的问题出现。但这样一来,页面的表现效果就没那么理想了,交互体验也达不到移动端的*优。
响应式网站的几个致命缺点:
(1)仅是改善移动体验并没达到*优化
天猫,速卖通,亚马逊等大型商城,PC端和移动端网站都是分开的。他们的移动网站都是通过单独设计的,就是为避免响应式网站遇到的问题。
(2)不利于谷歌关键词优化和排名
因为用户在不同终端的搜索习惯不同,所以谷歌对PC端和移动端网站的关键词处理策略也不相同。而单独设计的移动端网站,可以增加谷歌搜索引擎对网站的收录效果,使得PC端和移动端网站分别独立收录。
(3)无法区分移动端,浪费带宽,加载耗时长
响应式(自适应)设计的实现方式,是通过缩小或者隐藏PC端网站的内容,使之适应移动端的窄屏,但隐藏的内容依然会加载,使得网站打开时间延长,会导致用户的流失
而自建站平台,为解决这些用户可能遇到的问题,专门针对移动端网站,设计了几百套适应手机端屏幕尺寸的模板,为用户提供更专业、更优的移动端购物体验和个性化、多样化的设计风格。

另外对于响应式技术,自建站平台也将其应用到免费赠送的B2B展示官网上,因为展示官网功能简单,并不会影响用户的体验。
所以,现在很多建站平台为了卖弄技术,而将网站设计成响应式,其实响应式的运用在很多情况下都是完全没必要的,大家无需追捧。在独立站运营的过程中,重点还是要放在推广引流、用户体验、网站性能、用户留存等关键因素上。
点击开启 一键开启您的跨境电商之旅
-
营销型网站10大特点 兰州营销型网站的特征是什么发布时间:2024-11-25
-
新北区网站公司网站 南山汽车产业基地园区监控设备安装项目招标公告发布时间:2024-11-22
-
新北区网站宣传 常州市新北区台办五项举措做好涉台宣传工作发布时间:2024-10-16
-
营销型网站10大特点 网站开发:响应式网站如何兼顾营销型发布时间:2024-09-12
-
商城小程序开发费用 开发一个小程序商城要多少钱?发布时间:2024-08-13
-
金坛区网站招聘 网站优势/金坛人才网发布时间:2024-07-05
-
政府网站建设模板 政府网站建设工作的自查报告发布时间:2024-06-23
-
手机app开发源码 自建APP,不可错过的5个免费开发平台发布时间:2024-05-17
-
政府网站安全漏洞解读 挖政府网站漏洞被抓了,其实我只是想为家乡做点贡献?发布时间:2024-04-19
-
建网页有什么用 建站技术布局方式(网站推广建设人员)发布时间:2024-03-12
-
能做移动网站的公司 如何做移动端的官网?手机网站如何建设?发布时间:2024-02-20
-
营销型网站的优点 营销型外贸网站搭建?发布时间:2024-01-03